





Небольшое описание процесса создания анимашки Paint |
|

|
|
1. Идея, подготовка и раскадровка
В начале, конечно, была идея. В известной заставке 92 года была небольшая
сценка, в которой кисточка раскрашивала Гайке волосы.
 Идея заключалась в том, чтобы нарисовать весь процесс раскрашивания, от начала и до конца. Мысль понравилась нескольким людям и, обсудив основные моменты анимашки (я буду ее называть так, потому что на мультик она не тянет), а так же, договорившись кто что будет делать, мы принялись за работу. Никто толком не имел представления, сколько времени будет потрачено. Изначально речь шла о нескольких месяцах, но на деле времени потребовалось на порядок больше. До этого никто полноценную анимацию не рисовал, но "в теории" техническая сторона вопроса была известна. Во всяком случае, ее основные части. Про художественную ценность речи не идет, глупо пытаться создать шедевр, впервые взявшись за кисти. Нам просто было интересно сделать что-то своими руками, и не тяп-ляп во флэше, а как полагается, на бумаге. Поэтому много чего пришлось делать по наитию, а где-то даже изобретать велосипеды и дело шло очень медленно. Но в целом, работать было очень интересно, вот только времени на что-то другое оставалось мало. Особенно в последние полгода :) Разумеется, никакого специального оборудования ни у кого не было. Карандаши, бумага, стекло, лампа, а так же сканер и компьютер - вот и все. 90% анимации нарисовано со стеклом на коленках и лампой на полу. К концу уже начали придумывать что-нибудь поудобнее. 
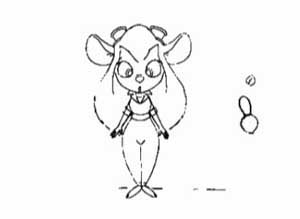
Чтобы посмотреть в большом разрешении, кликните на картинку Изначально предполагалось делать анимацию из расчета 12 кадров в секунду, но часть сцен пришлось делать в 24, так как терялось плавность движения у некоторых быстродвигающихся объектов. Поэтому тяжело точно сказать, какая частота кадров у анимашки. В некоторых сценах анимация 12 кадров в секунду, в некоторых часть объектов анимирована в 24 к/с, а часть в 12. Для этого у тех, которые сделаны в 12 к/с каждый кадр просто показывается 2 раза. Мы предполагали взять кусочек анимации из заставки и дорисовать остальные этапы раскрашивания Гайки. Прежде всего, необходимо было сделать раскадровку, то есть разбить анимашку на сцены от и до, придумать действующие лица (или, в нашем случае, объекты :). Для этой цели, кроме словесных описаний необходимо было рисовать еще и пояснительные картинки. Мы долго обсуждали, какие объекты будут присутствовать и что они будут делать. В итоге получилось несколько больших кисточек и одна маленькая. Каплю и логотип за объекты можно не считать. 

Кроме того, нужно было определиться с длительностью каждой сцены и общей длительностью анимашки. Мало того, чтобы не расслабляться, музыку решили делать свою, так как чужую брать не хотелось. Следовательно, необходимо было одновременно сделать раскадровку и определиться если не с музыкой, то с ритмом, согласно которому будет происходить все действие. А для этого уже нужно было не просто рисовать рисунки, но и складывать их в последовательность сцен с нужной длиной. Для этой цели мы использовали програмку "Platypus Animator". Простенькая програмка и достаточно неудобная в работе, но ничего такого же простого для этой цели мы не нашли. Может быть плохо искали, а может и правда других нет. 
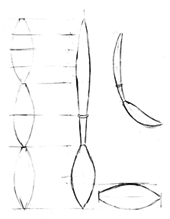
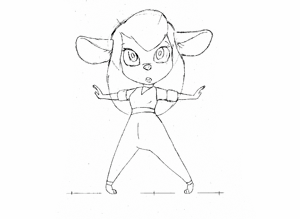
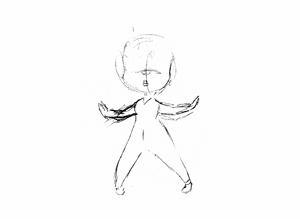
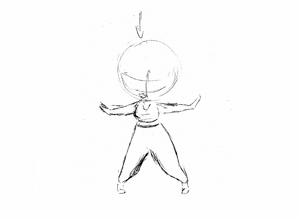
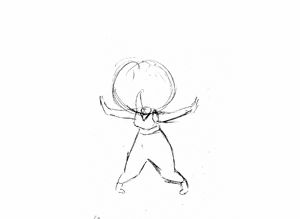
Чтобы посмотреть в большом разрешении, кликните на картинку Вариантов и изменений сценария было много, перечислять их не буду, скажу лишь что последняя авишка с раскадровкой носит номер 205. Вот несколько кадров из раскадровки, в том числе не вошедшие в финальную анимашку: 






Чтобы посмотреть в большом разрешении, кликните на картинку После окончания работы над раскадровкой, творческая часть закончилась. Дальше началась однообразная рутина - непосредственно процесс рисования анимации. Рисование кадра за кадром не настолько сложно, как может показаться. Это занятие скорее можно охарактеризовать словом "однообразно". Разумеется, сразу рисовать начисто было бы неправильно и глупо, да и не получилось бы. Поэтому для начала мы делали черновую анимацию. Исправлений было много и, пожалуй, это была самая длительная часть работы. Кроме анимации персонажа, нужно было рисовать взаимодействие объектов, а вот это как раз не так-то уж и просто, поскольку они двигаются синхронно и влияют на движение друг друга. 






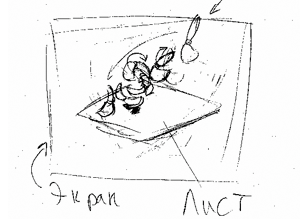
Чтобы посмотреть в большом разрешении, кликните на картинку На пробу была перерисована сценка с раскраской волос. Для этого каждый кадр сцены был распечатан и срисован заново (не обведен!). Качество видео было ужасным, соответственно на распечатках практически ничего не было видно. Пришлось рисовать, глядя одним глазом в экран, другим в лист. Сценка получилась вполне неплохо, но в финальной анимации пришлось выкинуть каждый второй кадр, так как ее плавность резко бросалась в глаза на фоне остальных сцен. Эта "проба" выглядит вполне себе сносно и терять ее жалко, поэтому выкладываю эту сценку тут: 
Чтобы посмотреть авишку, кликните на картинку Параллельно с этим нужно было сложить музыку, под которую будет происходить все действие. С этой целью был привлечен (хотя, наверное, правильнее будет сказать "заставлен" :-) еще один человек. Инструкции, словесное описание пожеланий, авишка с раскадровкой - пригодилось все. Для музыки использовались: Cool Edit, Acid Pro и еще штук пять разных музыкальных программ, названия которых я даже не запомнил. Один раз под рукой оказался фотоаппарат, так что если кому-то интересно процесс выглядел так: 

Чтобы посмотреть в большом разрешении, кликните на картинку Это только одна программа из вышеперечисленных. Белое окошко, в котором виден кадр из анимации нужно для синхронизации. Всего было четыре варианта музыки, три из которых пришлось выкинуть, а четвертый вполне подошел. Но это не значит, что было вот так: "раз" и музыка готова. Времени это все заняло лишь немногим меньше чем рисование анимации. Трудно объяснить что тебе надо, особенно если у тебя ни слуха, ни голоса :) Трудно написать то что надо другому, особенно если он сам не знает что он хочет. Рисование черновой анимации шло параллельно написанием с музыки. 





Чтобы посмотреть в большом разрешении, кликните на картинку Процесс рисования: 
Чтобы посмотреть в большом разрешении, кликните на картинку Создание нескольких сцен (анимация капли, первая сцена) подробно расписано сайте http://www.toonster.ru. Загляните туда и почитайте, процесс очень интересный. Конечно, рисовали не просто так, а постоянно проверяя что получается. Иногда заново собирали анимашку целиком, при этом часть ее была в виде черновой анимации, а часть в виде раскадровки. Так, сцена за сценой, очень медленно, но все же дошли до этапа, когда вся анимашка "вчерне" была нарисована. Собрали ее еще раз целиком, чтобы убедиться что все сделано правильно. Всю ее приводить не буду, вот одна сценка с черновой анимацией: 
Чтобы посмотреть авишку, кликните на картинку |
|

|
|
| 2. Чистовая анимация >> |


Из-за большого количества картинок описание разделено на несколько разделов: